With the advent of HTML5 and CSS3, developers and designers have a lot more freedom to explore creative forms of visualization on web interfaces. Often compared to Flash, HTML5, when used with CSS3 and Javascript , has the ability to create dynamic websites with animated transitions in a fast and easy way. Moreover, while flash websites required users to first download appropriate software to run the flash itself, HTML5 is supported in all modern browsers and loads extremely quickly.
The ability to create dynamic website opens many new doors for creativity. Web design trends follow technology, so as more and more features of HTML were being invented, new and innovative approaches for displaying media content and information were being made. Recently, the usage of parallax has gained popularity in web design.
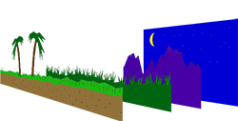
The term “parallax” first came from the visual effect of 2D side scrolling videogames that used different background image movement speeds to create the illusion of depth during gameplay. This was generally done by making the background of the game move slower than the foreground in order to make it seem further away.
This same concept applies to parallax site design in which the background of the website moves at a different speed as the rest of the page for an impressive visual effect that allows for countless creative applications for online storytelling. Parallax design gives websites a great opportunity to wow viewers with page depth and animation, take a story-telling approach to guide visitors through the site, and provoke curiosity.
Let’s take a look at two websites that both use parallax web scrolling, but for different purposes. The first one is an online article from the New York Times. The article itself is a short story about cage fighter. As you scroll through the content, the illustrations come alive with clever parallax animations and alterations, allowing the viewer to fully immerse into the content.
Article: http://www.nytimes.com/projects/2013/tomato-can-blues/?hp
As you can see while scrolling through, the images come to life and aide in the storytelling process. This is achieved by having each element in a image be a separate image, and depending on where the user has scrolled, the separate images would move to slightly towards one direction. The scrolling interaction gradually exposes more of the story, revealing video, audio and image galleries at relevant points.
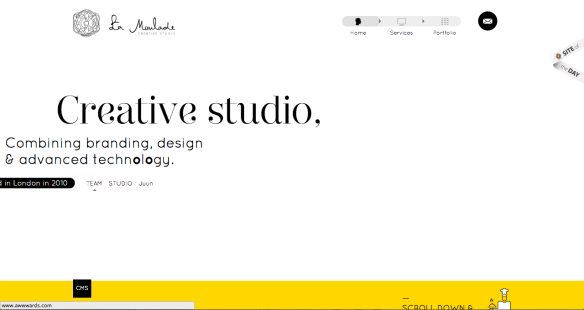
Another example of parallax scrolling can be seen in another type of website – a portfolio. Whereas the New York times article’s main purpose was to tell a story, this portfolio’s main purpose is to convey large amounts of information.
In this site, the use of parallax scrolling is not to add dimension to a 2D website, but to add interesting transitions and effects. The entire website is designed as a single page scrolling site, but as the user scrolls through, the website plays through a series of animations that progressively adds content to the screen.
This use of parallax can be seen as either innovative and interesting, or distracting. On one hand, it is creative because of its animated content. Yet, the constant moving of things can distract the user away from the main content of the page.
The trend for parallax in modern websites shows no signs of stopping. As a technique it has been used by games designers and other artists for many years, and has only in the last two years taken off as a popular way for web designers and developers to show off their skills and get creative